Custom Table
Overview
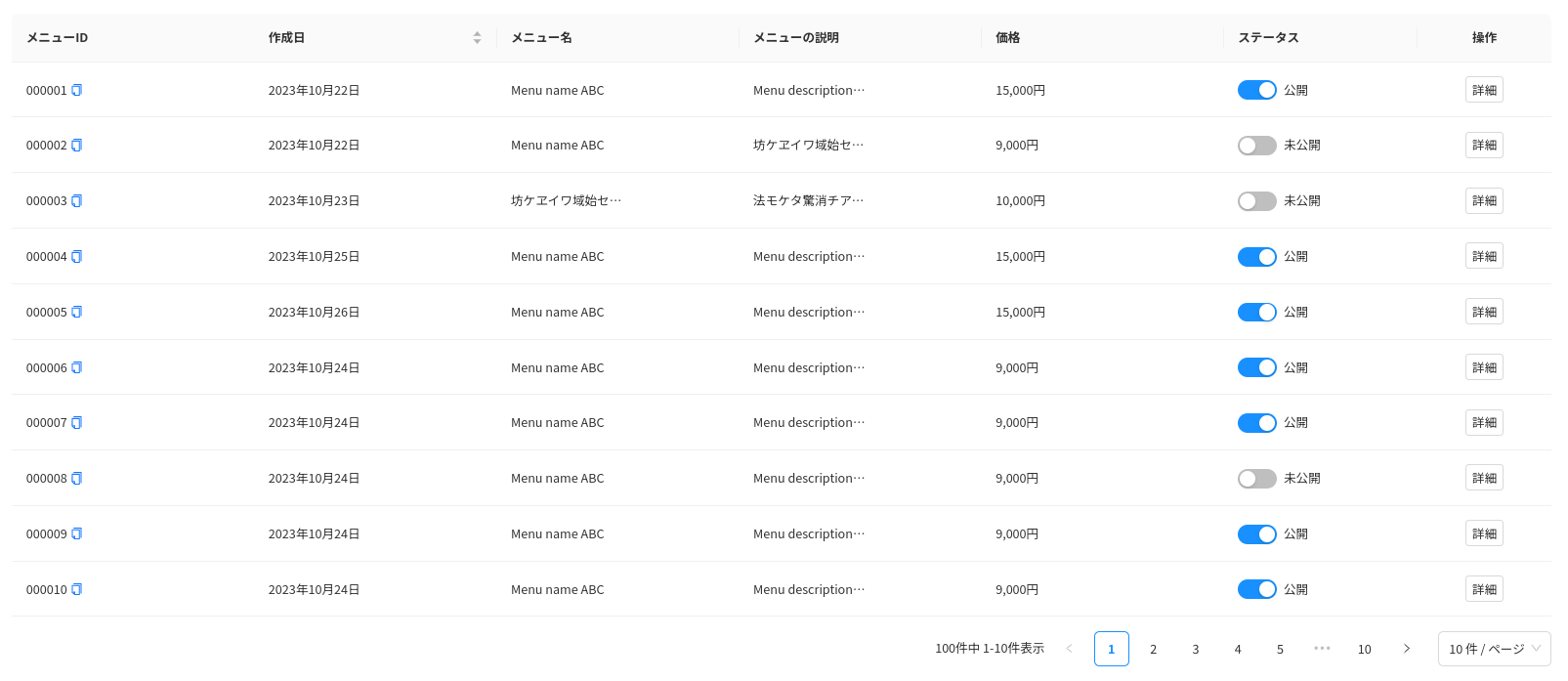
To quickly render a list of information, we will use CustomTable . We have customized from @ant-design/pro-table, ProTable puts a layer of wrapping on top of antd's Table, supports some presets, and encapsulates some behaviors.

When To Use
- To display a collection of structured data.
- To sort, search, paginate, filter data.
How To Use
import CustomTable from 'components/CustomTable';
import { columns } from './columns';
const { list, isFetching, pagination } = useList<IUser>(userQuery.list);
const userColumns: ProColumns<IMenu>[] = [
columns.id,
columns.fullName,
columns.email,
columns.companyName,
columns.createdAt,
columns.lastLoginDate,
columns.status,
];
<CustomTable columns={userColumns} dataSource={list} loading={isFetching} pagination={pagination} />